Now the ideas were flowing for the online space, we could start to build some of them with code.
Tony and Ashley have gone for building the entire space using three.js – a Javascript framework for the web that makes use of webGL technology. This enables fast and complex 3D audio visual work, right in the web browser, working on both desktop and mobile phones. The framework allows for spatial audio and high end graphics using shaders, another language of its own.
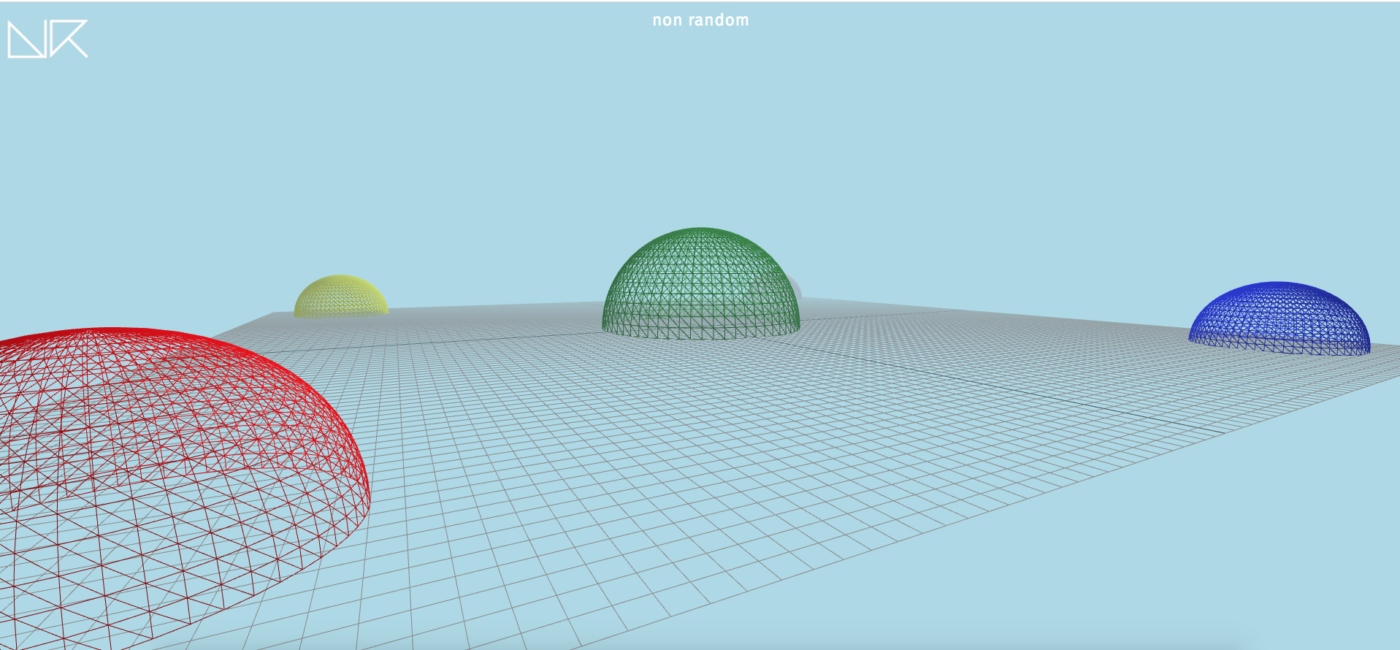
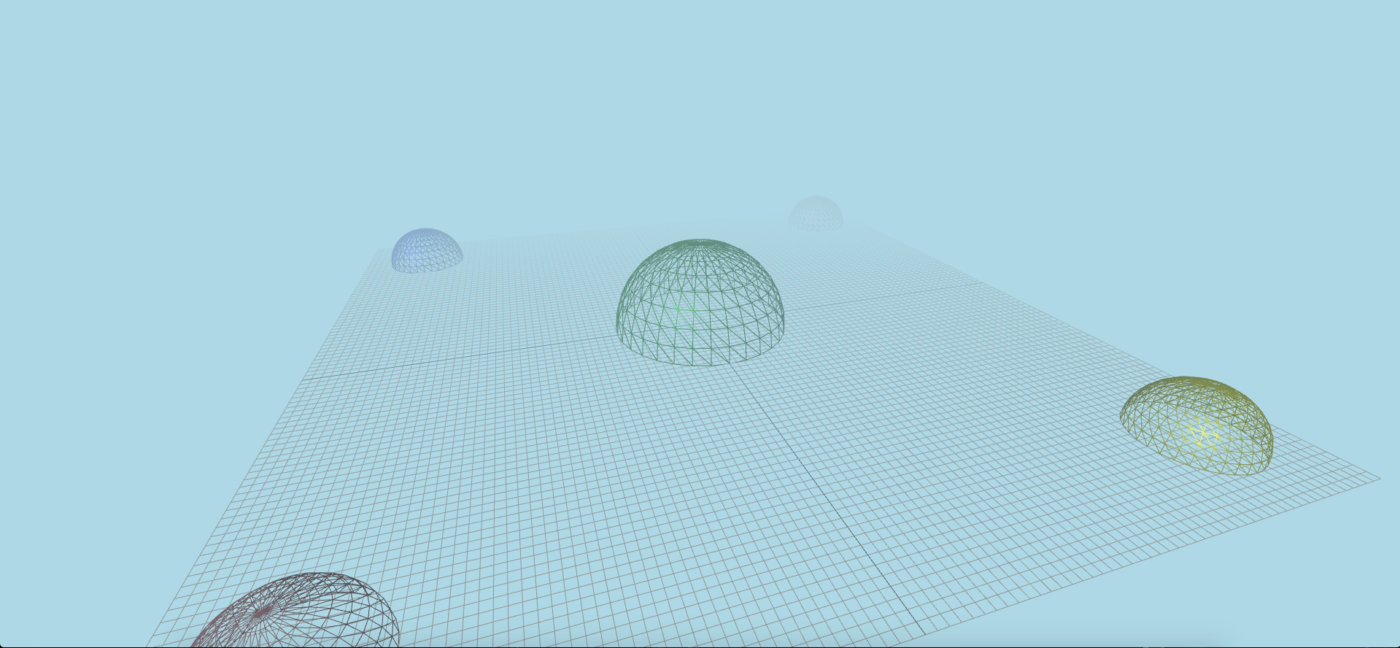
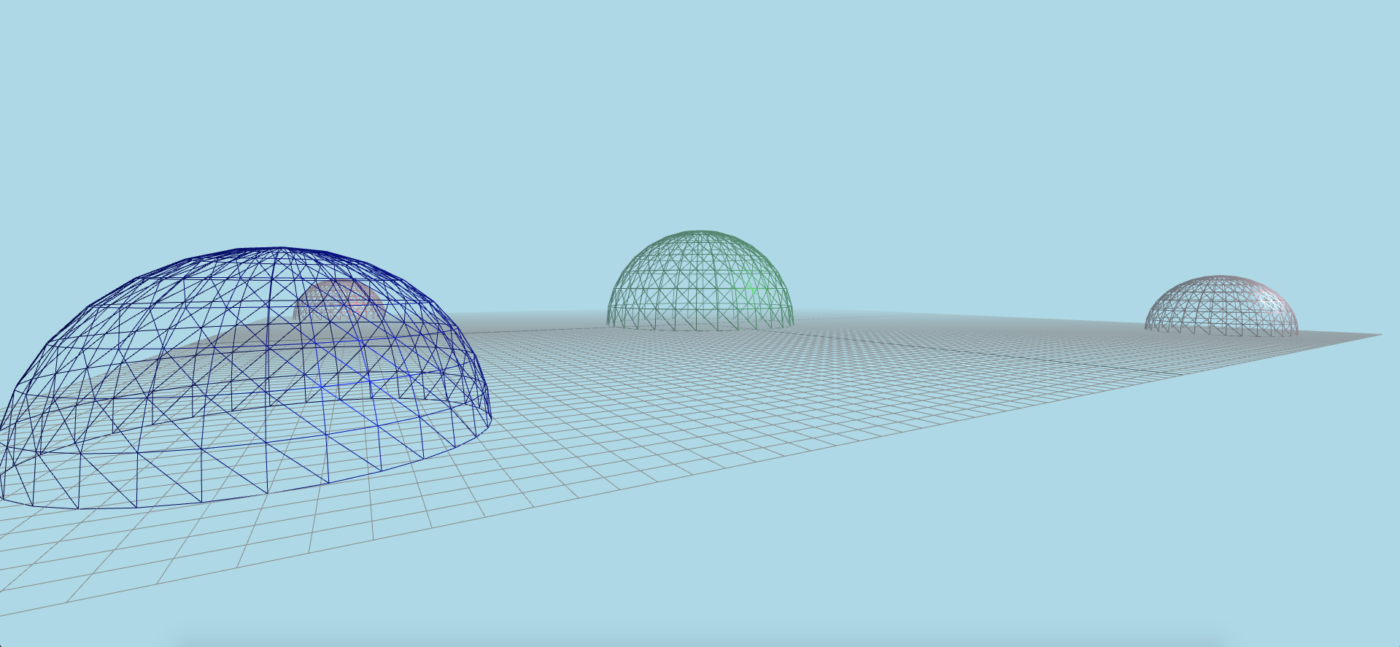
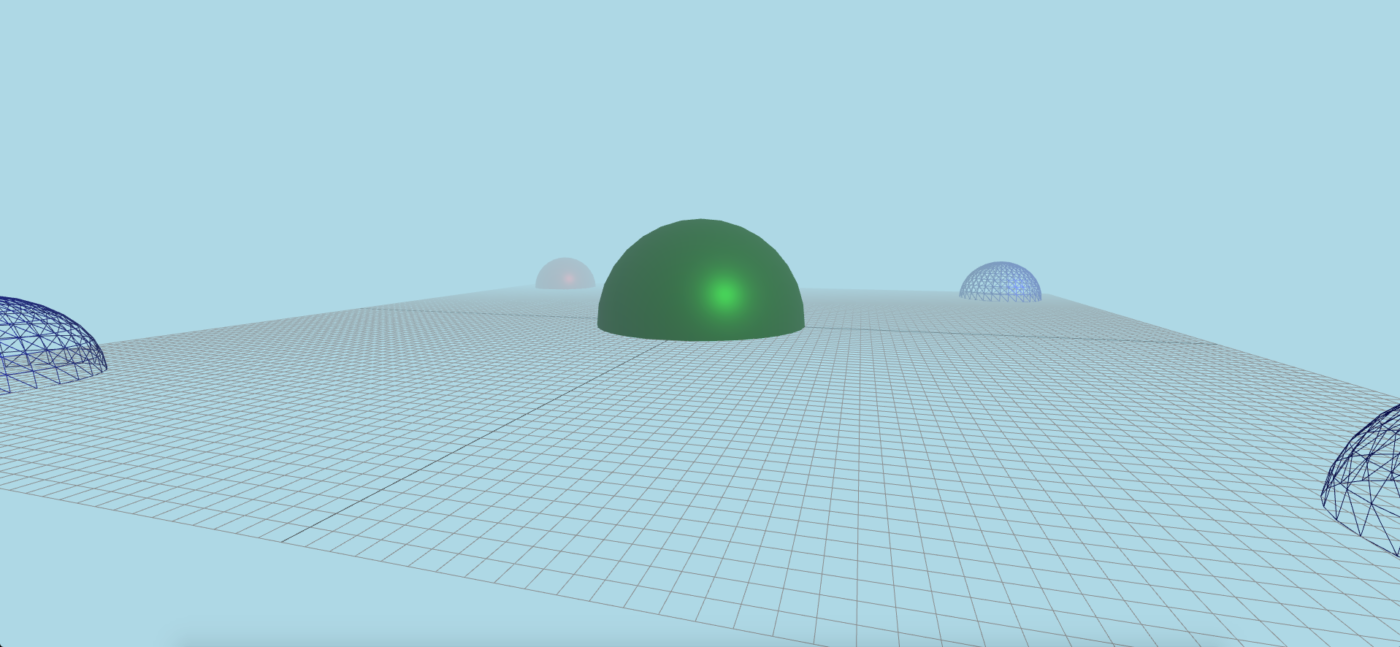
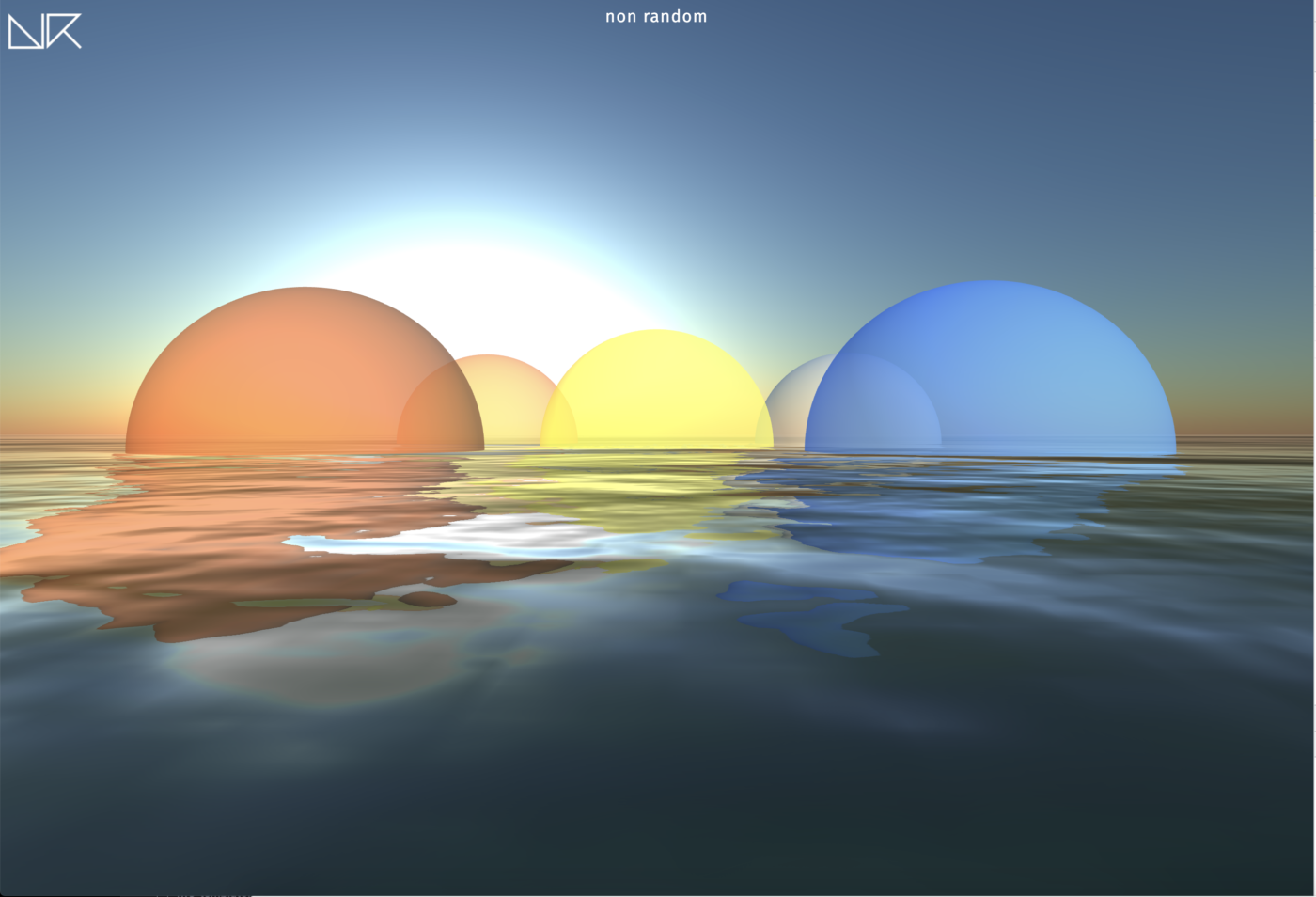
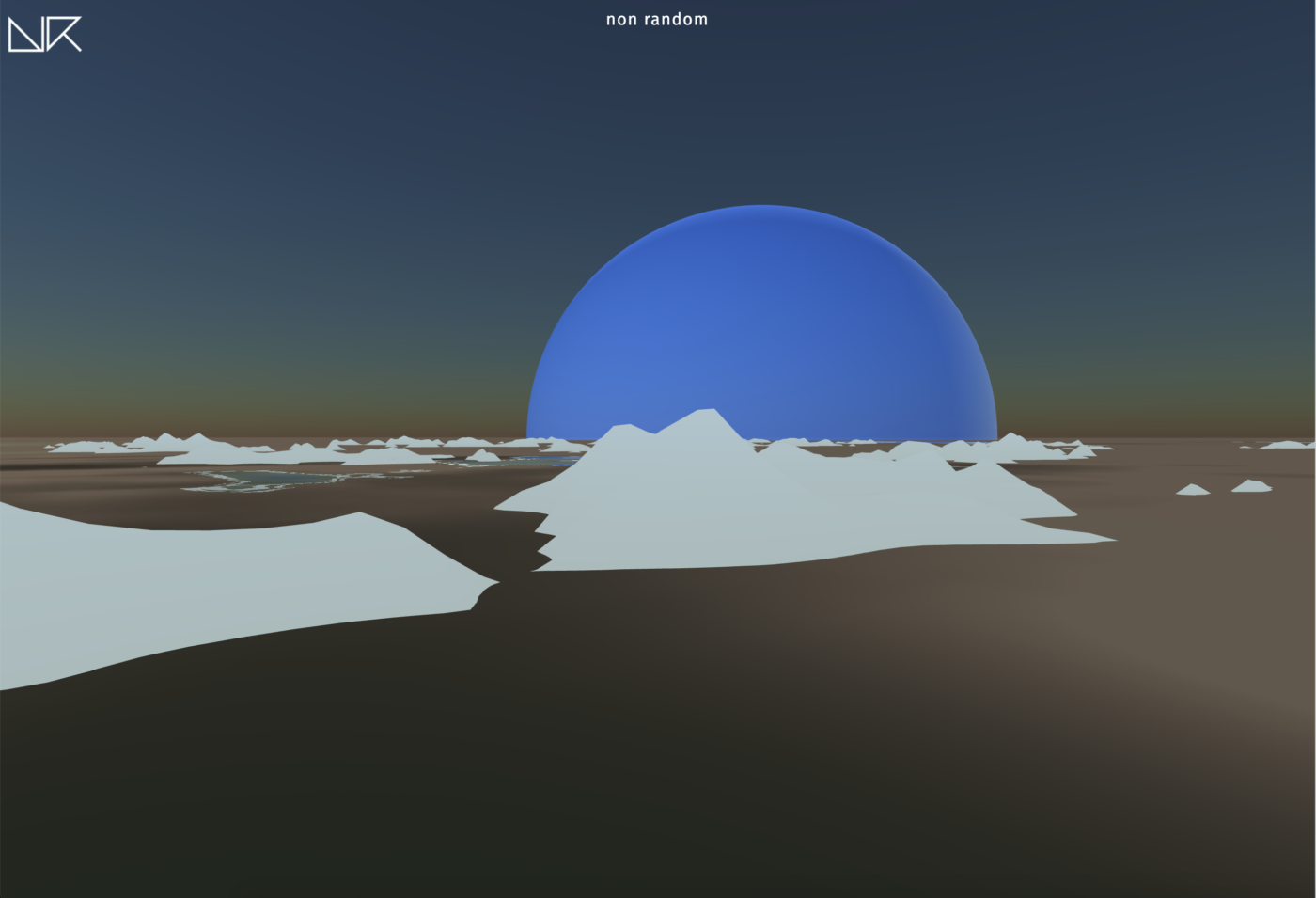
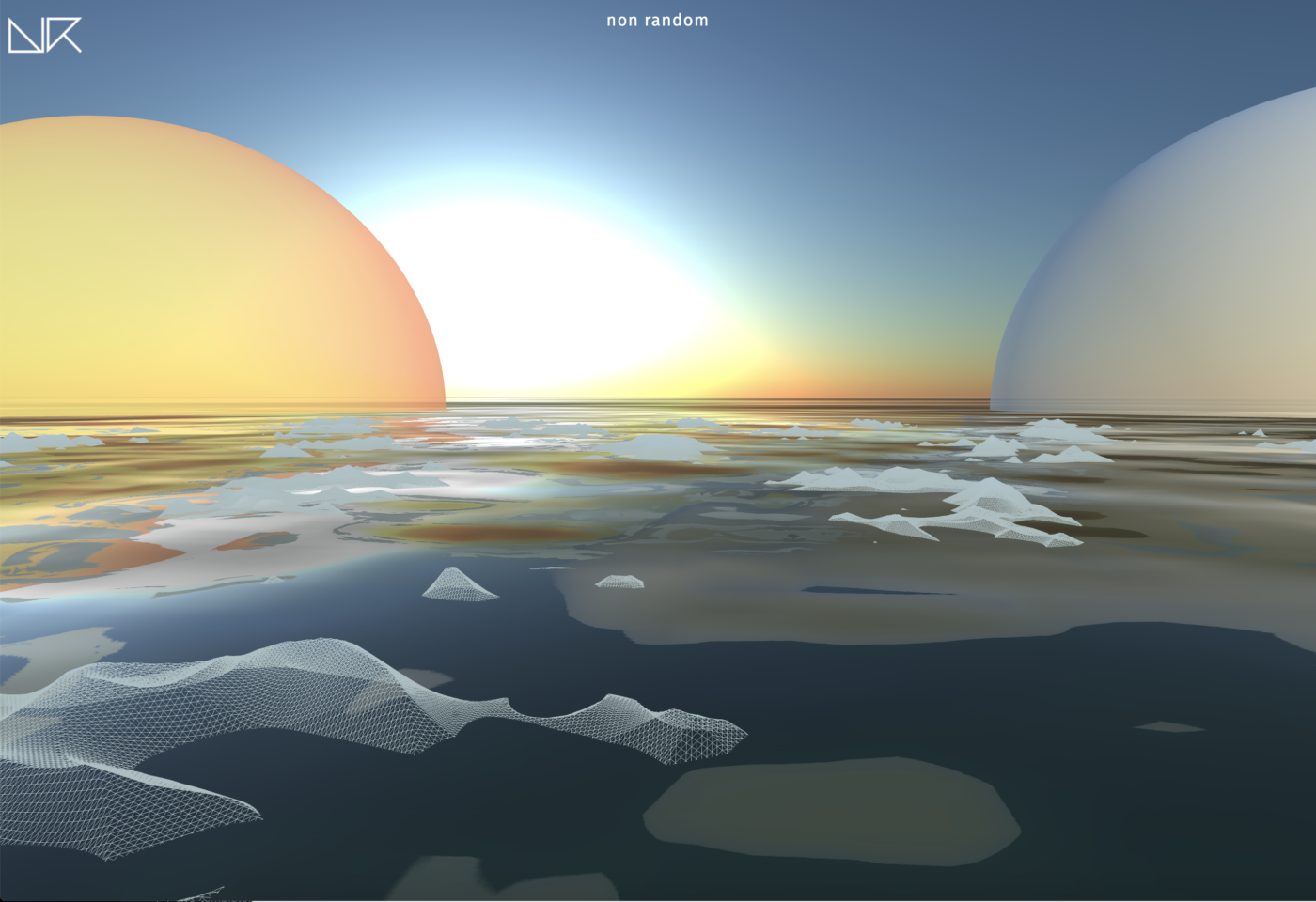
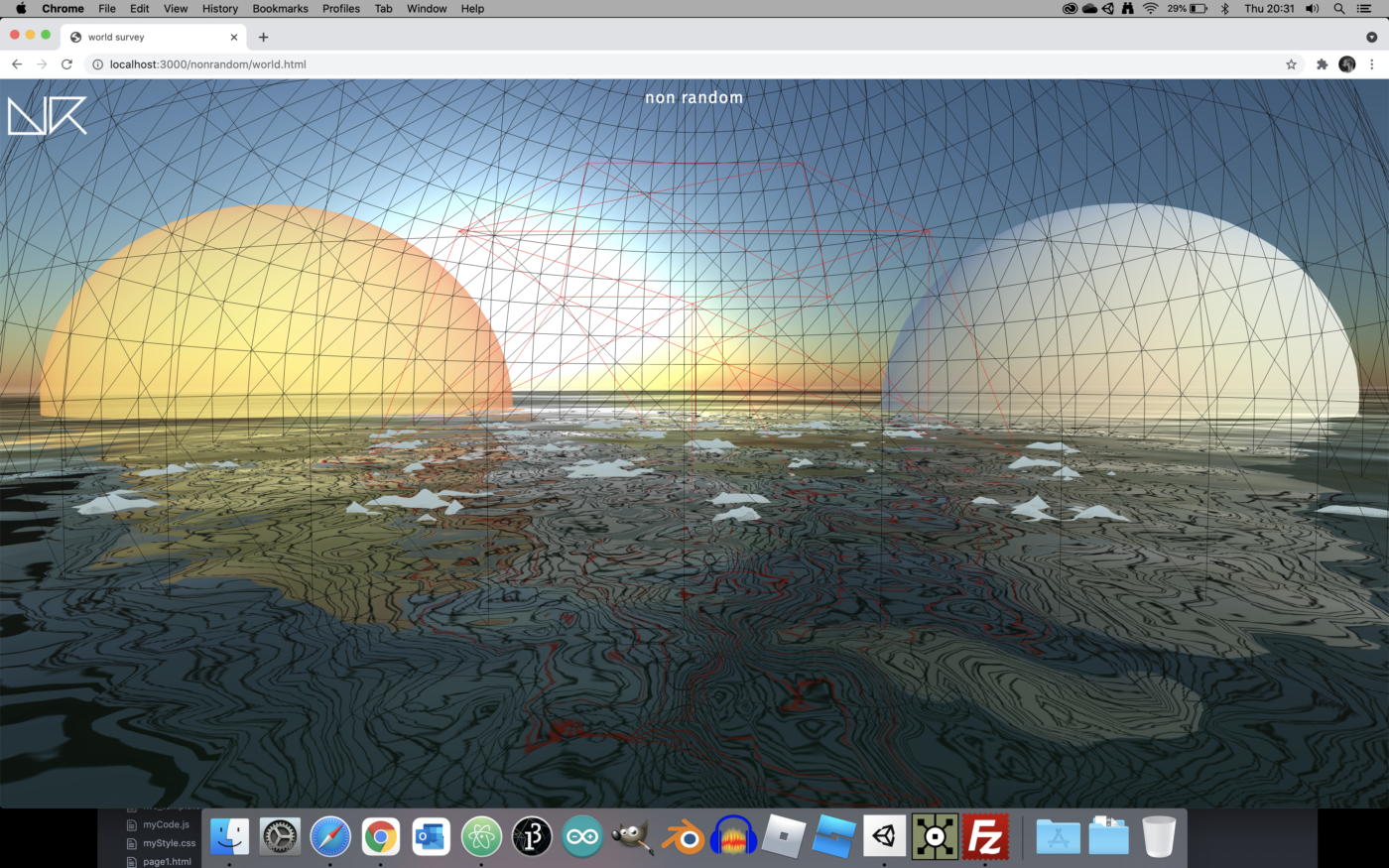
Sculpting and testing some ideas in code allowed us all to see our ideas and visualize how our space might be interacted with. We looked at a few ideas for the domes and the world they sit in to try and visualize how they might interact with each other and the kinds of landscape they might fit into. During this early process, we were able to test some visuals, and, dismiss ideas that didn’t work collectively.
As mentioned many times before, the project really benefits from our iterative approach as well as being a true artistic collaboration. Our roles merge, blend and overlap as the project progresses, combining our skill sets and practice.
One thing thats really interesting is the documentation and sharing publicly of the whole research process; something new for me as an artist. Mostly I share finalised works, or projects that re nearly complete. I rarely show or talk about work that is discarded in the process of creation to a general public audience unless part of an artist talk or workshop; more often its the clients who see this only or its for my own personal documentation.
The personal development side of the artist in this project is really starting to take shape.
Ashley.